
- WEBSTORM STUDENT DISCOUTN FOR FREE
- WEBSTORM STUDENT DISCOUTN SOFTWARE
- WEBSTORM STUDENT DISCOUTN CODE
You can already benefit from our type checking support in the form of warnings where we properly infer types (e.g. Making type checking for such a flexible framework as Vue is quite tricky. Could be multiple "Project" tabs for each attached project, obviously with the name being the project name.But I was thinking about it the other day and thought that it might be kinda nice if it was possible to have multiple project tabs on the left sidebar thing. No way to order the projects in the list was the first thing I noticed that was sad. The project attaching feature seemed great to me at first, but it feels very just thrown in there.Support for TailwindCSS autocomplete would be amazing.
WEBSTORM STUDENT DISCOUTN CODE
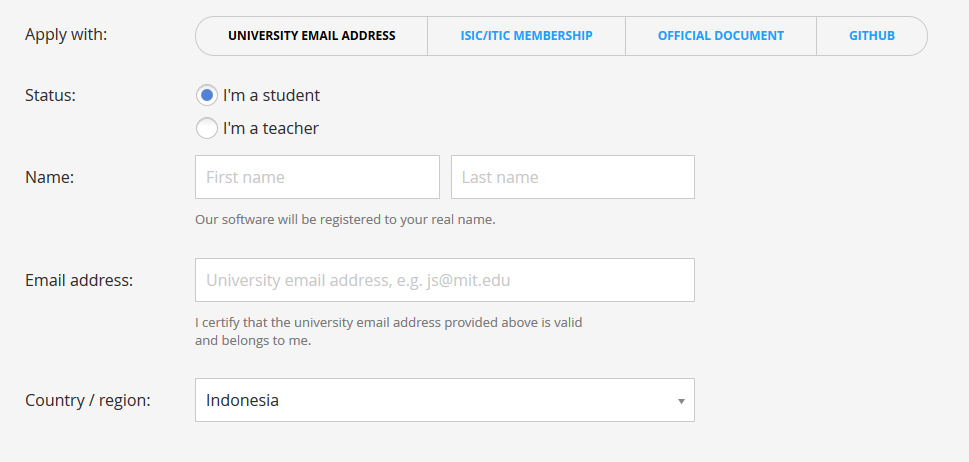
But are there any plans to support Typescript typechecking within Vue templates? The Vue team has done some work on a CLI tool for typechecking in templates and I would love to see that added to Webstorm so I can see the errors directly in my code like type errors in normal TS code. I know you guys already have support for Vue 3's Composition API, and I expect you will add support for the new eventually.Totally didn't use my brother's edu email before I was in college because Jetbrains didn't work with Github Education Pack at the time.
WEBSTORM STUDENT DISCOUTN FOR FREE
But huge thanks to Jetbrains for offering their IDEs for free to students. Another reason is that we don't actually know a lot of use cases when, say, Java and C# are used in the same project.Įven though I assume you guys don't control the student discount stuff. The main reason is that many projects that use these tech stacks have a project model that is quite different from the one used in IJ by default. Indeed, IJ doesn't support C++, ObjC, and. The next step is to make the language and frameworks plugins unload on-the-fly when they are not used in the current project.Īlso, in the IDE version 2019.2, we added syntax highlighting for 20+ languages in WebStorm and other IDEs to make it a bit easier to work with code written in a different language without switching to IJ. To make it easier to enable support for different languages in IJ, in the past year, we've spent quite some time to allow installing new plugins without restarting the IDE. It supports JavaScript, Python, Ruby, and Go as well as WebStorm, P圜harm, RubyMine, and GoLand do.
WEBSTORM STUDENT DISCOUTN SOFTWARE
Konstantin Ulitin (WebStorm Software Developer), u/konstantin_ulitinĪs it was already mentioned in the thread, we consider IntelliJ IDEA Ultimate to be the thing closest to the "One IDE".Piotr Tomiak (WebStorm Software Developer), u/piotrtomiak, and.Ekaterina Ryabukha (WebStorm Product Marketing Manager), u/ryababukha,.





 0 kommentar(er)
0 kommentar(er)
